WordPress-editor: werken met blokken
This page is also available in: English
Je gebruikt de WordPress-editor om pagina’s en berichten op je website te maken. Hieronder leggen we uit hoe je hem gebruikt!

De WordPress-blokeditor
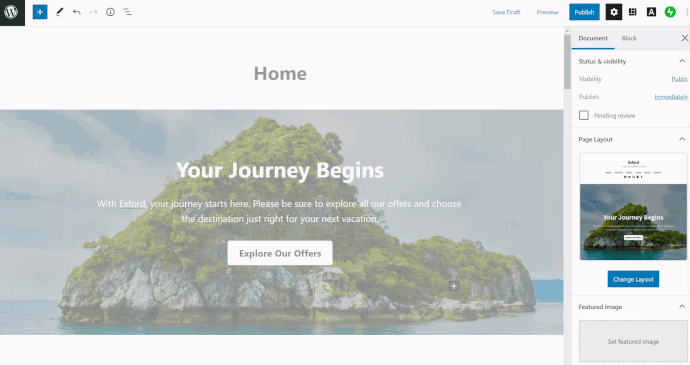
Je kunt de WordPress-blokeditor gebruiken om pagina’s en berichten boordevol media te creëren en de lay-out eenvoudig te beheren. In plaats van je zorgen te maken over de uitlijning en organisatie van tekst, citaten en afbeeldingen, heeft elk element in een bericht of pagina nu zijn eigen blok, zodat jij je kunt richten op het ontwerpen van je site.
Verplaats, bewerk en configureer elk blok, waarna de editor weergeeft hoe de visuele elementen eruitzien op je site. Dit bespaart je tijd die je eerder nog besteedde aan het bekijken van voorbeelden en controleren van je content voordat je op Publiceren klikte.
Als je editor er niet hetzelfde uit ziet als in deze handleiding, bekijk dan deze nuttige informatie over de verschillende editors die we hebben.
Blokken
De WordPress-editor maakt gebruik van blokken om de manier waarop je content creëert te transformeren: hij zet een document om in een verzameling afzonderlijke elementen, met een gedetailleerde, bewerkbare structuur.
De editor bevat daarnaast een eenvoudige ontwikkelingsfunctie voor pagina’s en berichten. Met blokken kun je razendsnel meerdere media-elementen en visuele elementen toevoegen en aanpassen, die eerst nog shortcodes, aangepaste HTML-code en embeds vereisten.
Een blok toevoegen
Je hebt de keuze uit veel verschillende soorten blokken die gesorteerd zijn op categorie en recentste gebruik. Je kunt elk blok onafhankelijk van andere blokken bewerken en verplaatsen. Individuele blokken hebben soms hun eigen indelingsinstellingen, zodat je nog meer controle hebt over de lay-out en functie.

Nieuwe blokken toevoegen
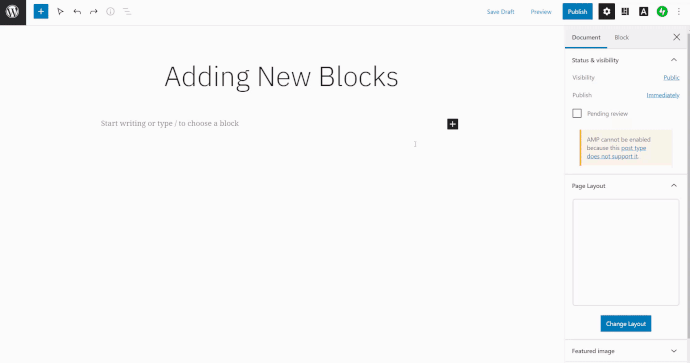
Er zijn verschillende manieren om een blok toe te voegen en het type blok dat je nodig hebt te kiezen.
Klik op het zwarte +-pictogram aan de linkerkant van een leeg blok.
Klik op het blauwe +-pictogram linksboven in de editor.
Druk in een geselecteerd blok op Enter om eronder een nieuw blok te maken.
Klik op zwarte +-pictogram in het midden boven een bestaand blok om er een blok boven te plaatsen.
Klik op de drie puntjes vlak boven een geselecteerd blok en kies om een blok boven of onder het huidige blok toe te voegen.
Het standaardtype blok is een paragraaf, die je zult gebruiken voor normale tekst, maar je kunt ook een ander soort blok kiezen met behulp van de +-knoppen. Je kunt ook blokken zoeken door een slash te typen, gevolgd door de naam van het blok, zoals /afbeelding of /koptekst.

Sneltoets om een blok toe te voegen
Blokken verplaatsen
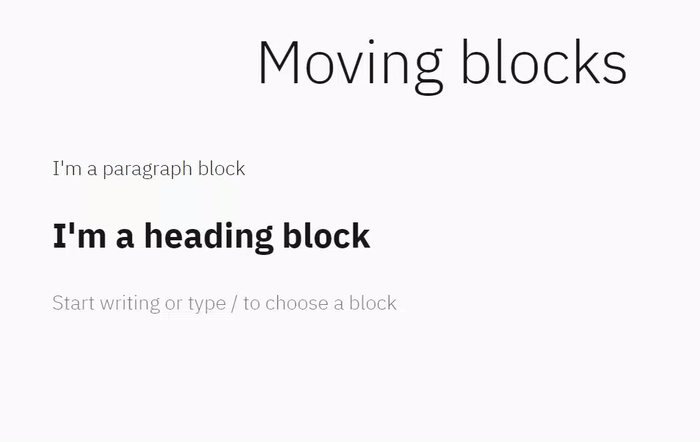
Je kunt blokken verplaatsen door erop te klikken en de greep ingedrukt te houden van de werkbalk van het blok die verschijnt wanneer je je cursor over de linkerkant van de werkbalk beweegt. Daarnaast kun je de pijltoetsen omhoog en omlaag gebruiken om een blok één plek in de gewenste richting te verplaatsen.

Blokken verplaatsen
Een blok configureren
Elk blok heeft zijn eigen instellingen. Klik op het blok. Hierdoor wordt een werkbalk bovenaan het blok weergegeven. Je kunt ook aanvullende instellingen in de sidebar bekijken, aan de rechterzijde van de editor.
Voorbeelden van verschillende werkbalken voor blokken

Werkbalk paragraafblok

Afbeelding blok-werkbalk

Lijst blok-werkbalk
Blokinstellingen – Werkbalk
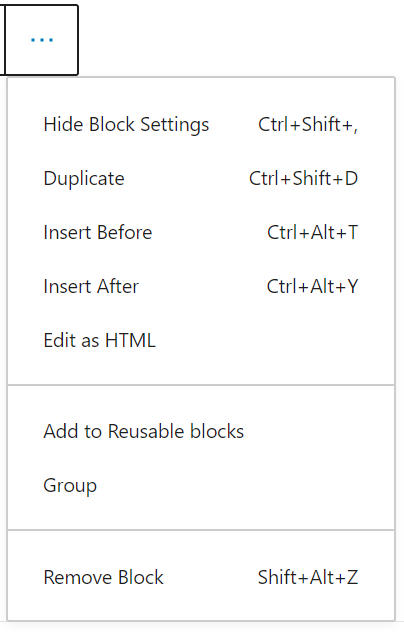
Klik voor extra opties op de drie puntjes rechts van de werkbalk voor blokken. Ze zijn beschikbaar bij de meeste blokken.
Blokinstellingen verbergen sluit het instellingenmenu.
Dupliceren opent een tweede blok op dezelfde pagina met dezelfde content.
Invoegen voor/na voegt een nieuw blok toe voor of na het huidige blok.
Bewerken als HTML opent het blok als HTML, zodat je de HTML-versie direct kan bewerken. Wanneer je het blok als HTML bewerkt, verandert deze optie in Visueel bewerken.
Toevoegen aan herbruikbare blokken zorgt ervoor dat je een blok kan maken die op andere pagina’s gebruikt kan worden terwijl de content en stijl van het blok behouden blijft. Meer informatie.
Blok verwijderen verwijdert het blok van je pagina/bericht.

Extra opties blok-werkbalk
Niet alle code zal beschikbaar zijn bij het bewerken als HTML. Als je code goed geformuleerd en foutloos is, controleer dan of die voorkomt op de lijst met goedgekeurde HTML-tags en of het geen beperkte code is, zoals JavaScript.
Blokinstellingen – Sidebar
De blokinstellingen aan de rechterkant van je editor voorziet je van verschillende opties, gebaseerd op het type blok dat je gebruikt.
In het screenshot aan de rechterkant is het actieve blok een paragraaf, dus bevatten de opties het veranderen van de lettertypegrootte, het lettertype en de achtergrondkleur, geavanceerde opties voor het creëren van pagina-verspringingen en de mogelijkheid om een CSS-klasse toe te voegen.
Als je de blokinstellingen aan de rechterkant van je editor niet ziet, klik dan op het
-instellingenpictogram (dat op een tandwiel lijkt) naast de knop Publiceren/Updaten om het menu van de sidebar uit te breiden.
Pagina-instellingen – sidebar
Blokinstellingen in de sidebar bevatten extra opties met betrekking tot het blok dat je aan het bewerken bent.
Een bloktype wijzigen
Wat als je een bloktype wilt wijzigen? Geen probleem! Je kunt elk blok omzetten naar een vergelijkbaar of gerelateerd bloktype. Je kunt een paragraaf bijvoorbeeld omzetten naar een koptekst, een lijst of een citaat.
Een bloktype wijzigen
Bloknavigatie
De bloknavigatie is een vervolgkeuzemenu dat alle blokken bevat die je hebt ingevoegd op je pagina of bericht. Hiermee kun je eenvoudig de structuur van je pagina zien en een bestaand blok kiezen waar je aan wilt werken.
Klik op het pictogram dat lijkt op een kleine opsommingslijst met drie verticale lijnen om de tool bloknavigatie te openen. Je vindt deze na de contentstructuur (informatiepictogram) in de linkerhoek van de editor.
De bloknavigatie is met name nuttig voor de selectie van moeilijk toegankelijke blokken, zoals een afzonderlijke kolom binnen een kolommenblok of een blok binnen een blokgroep:
Je kunt met de tool bloknavigatie rechtstreeks naar een blok op de pagina gaan om het te bewerken.
Een blok verwijderen
Om een blok te verwijderen, selecteer je het blok en klik je op de drie puntjes die erboven in de werkbalk staan. Tussen de instellingen zie je de optie staan om dat blok te verwijderen.
Een blok verwijderen
Documentinstellingen
Rechts van de blok-editor vind je het menu Documentinstellingen waarmee je tags en categorieën kunt toevoegen, een uitgelichte afbeelding kan kiezen, de status van je bericht kan bekijken en wijzigen en meer. Deze opties zijn van toepassing op de gehele pagina of het gehele bericht.
Klik op de pijl omlaag naast elke koptekst in de documentinstellingen om deze specifieke opties te bewerken.
Status en zichtbaarheid
Permalink
Reacties
Publiceren
Documentinstellingen
Als je de documenteninstellingen rechts van de blok-editor niet ziet, klik dan op het tandwiel-instellingenpictogram
in de rechterbovenhoek om de documenteninstellingen te openen.
Blokpatronen
Blokpatronen zijn een verzameling van vooraf ingestelde blokken die je in berichten en pagina’s kunt invoegen. Er is bijvoorbeeld een blokpatroon waarmee je drie afbeeldingen naast elkaar kunt invoegen. Je voegt een blokpatroon als volgt in:
Klik op het +-pictogram om een nieuw blok toe te voegen.
Klik op het tabblad Patronen.
Klik op het patroon dat je wilt invoegen en het patroon wordt in het document ingevoegd op de plek van je cursor.
Bekijk voor meer informatie onze handleiding voor blokpatronen.
Meer opties
Pas de bewerkingsfuncties naar eigen behoeften aan door te klikken op de drie puntjes rechts naast het instellingenpictogram.
Weergave
Kies uit deze opties en bepaal waar de blok-werkbalken verschijnen tijdens het bewerken.
Editor
Je bevindt je standaard in de Visuele editor. Schakel over naar de Code editor om de volledige pagina in HTML-code te zien.
Niet alle code zal beschikbaar zijn bij het bewerken als HTML. Als je code goed geformuleerd en foutloos is, controleer dan of die voorkomt op de lijst met goedgekeurde HTML-tags en of het geen beperkte code is, zoals JavaScript.
Hulpmiddelen
Beheer de bestaande herbruikbare blokken, kopieer alle content naar een andere pagina of bekijk meer informatie over de sneltoetsen.
Opties
Kies welke documentinstellingen in de sidebar zichtbaar zijn.
Meer opties
Veelgestelde vragen
Hoe kan ik HTML bewerken in de WordPress Editor?Wat heeft dit voor invloed op mijn huidige content?Waarom ziet mijn content er in de editor niet hetzelfde uit als op de site?Waarom zijn sommige instellingen beschikbaar op een van mijn sites, maar niet op andere sites?Kan ik de vorige editor nog steeds gebruiken?Blijven shortcodes nog gewoon werken?Is deze editor toegankelijk?Moet ik een bepaald thema gebruiken voor de nieuwe editor?Waar kan ik een volledige lijst met sneltoetsen vinden?
BEKIJK AL DE BERICHTEN IN DEZE CATEGORIE ===>>
BEKIJK HIER BENEDEN MIJN LAATSTE 6 BERICHTEN MET BLOGGING-TIPS
VERNEEM MEER OVER MIJN BLOG-ADVIEZEN HIER BENEDEN
Ontdek Theo-Herbots-Blogger || Discover Theo-Herbots-Blogger
Deel met Familie, Vrienden en Kennissen, zij zullen U dankbaar zijn | *•.¸♡ ᴡᴏʀᴅᴘʀᴇs-ʙʟᴏɢɢᴇʀs ɢᴇʙʀᴜɪᴋ ᴅᴇ ʜᴇʀʙʟᴏɢ-ᴋɴᴏᴘ ♡¸.•*
Klik om te delen met Twitter (Wordt in een nieuw venster geopend)
Klik om te delen met Reddit (Wordt in een nieuw venster geopend)
Klik om te delen op Facebook (Wordt in een nieuw venster geopend)
Klik om te delen op Pocket (Wordt in een nieuw venster geopend)
Klik om op LinkedIn te delen (Wordt in een nieuw venster geopend)
Klik om op Pinterest te delen (Wordt in een nieuw venster geopend)
Klik om op Tumblr te delen (Wordt in een nieuw venster geopend)
Klik om dit te e-mailen naar een vriend (Wordt in een nieuw venster geopend)
Klik om te delen op Telegram (Wordt in een nieuw venster geopend)
Klik om op Skype te delen (Wordt in een nieuw venster geopend)
Klik om te delen op WhatsApp (Wordt in een nieuw venster geopend)
コメント