Wist u dat WordPress wordt geleverd met een ingebouwde thema-aanpasser waarmee u in realtime wijzigingen kunt aanbrengen in het ontwerp van uw website.
Terwijl elke thema heeft een zekere mate van ondersteuning voor de standaard customizer opties, vele thema’s zijn extra tabbladen en opties om de WordPress theme customizer, zodat u gemakkelijk uw thema aan te passen zonder enige codering kennis.
In dit artikel leiden we je door de standaardpanelen en laten we zien hoe je de WordPress-thema-aanpasser als een professional kunt gebruiken.

Hoe toegang te krijgen tot de WordPress Theme Customizer
Thema-aanpasser is een standaard WordPress-functie en maakt deel uit van elke WordPress-website .
U kunt het openen door u aan te melden bij uw WordPress-beheergebied en vervolgens naar Uiterlijk » Aanpassen in de linkerzijbalk van uw WordPress-beheerderspaneel. Dit opent de Customizer-interface met uw huidige thema.

U kunt ook de WordPress-themaaanpassingspagina gebruiken voor alle geïnstalleerde thema’s op uw website, zelfs als deze niet actief zijn.
Hiermee kunt u een live voorvertoning van dat thema bekijken en wijzigingen aanbrengen voordat u het activeert.
Om dat te doen, moet je naar de Appearance » Thema- pagina gaan.
Plaats vervolgens de muisaanwijzer op een geïnstalleerd thema en klik op de knop Live voorbeeld om de WordPress-themaaanpassingspagina te openen.

Hoe de WordPress Theme Customizer te gebruiken
Na het openen van de WordPress-thema-aanpasser, zie je alle aanpassingsinstellingen aan de linkerkant van je scherm en de live preview van je website aan de rechterkant.

WordPress thema-aanpasser wordt geleverd met een set standaardpanelen, ongeacht het thema dat u gebruikt.
U moet op de afzonderlijke panelen klikken om wijzigingen aan te brengen. U kunt ook klikken op een van de blauwe potloodpictogrammen aan de rechterkant van uw scherm om de instellingen voor dat specifieke item te openen.
Opmerking: geavanceerde WordPress-thema’s voegen extra instellingsvensters toe voor extra aanpassingsopties (hier later meer over).
Laten we eens kijken naar de standaardopties die beschikbaar zijn in de WordPress-thema-aanpasser.
Site Identity Panel: titel, logo en favicon toevoegen
Met het paneel Site Identity in de WordPress-thema-aanpasser kunt u de titel en slogan van uw website toevoegen of wijzigen.
Standaard voegt WordPress “Just Another WordPress Site” toe als de slogan van de site.
Het wordt aanbevolen om het te veranderen na het installeren van WordPress op uw site . Je kunt het ook zo leeg houden als je wilt.

In het paneel Site Identity in de WordPress-thema-aanpasser kunt u ook uw sitelogo toevoegen. Klik eenvoudigweg op de optie Selecteer logo om het logo van uw website te uploaden.
Wilt u een favicon aan uw site toevoegen? U kunt dat doen door op de pictogram Selecteer siteknop te klikken . Voor gedetailleerde instructies kunt u onze gids volgen over het maken en toevoegen van een favicon aan uw site.
WordPress Theme Customizer: Kleuren op uw website wijzigen
De bedieningselementen in het deelvenster Kleuren zijn meestal afhankelijk van het WordPress-thema dat u gebruikt.
Met het thema Twenty-Zeventien kunt u bijvoorbeeld de koptekstkleur kiezen en een kleurenschema voor uw hele website selecteren.

Andere WordPress-thema’s kunnen verschillende kleuropties bieden voor site-elementen zoals: koppen, links, hoofdtekst, achtergrond van uw website, etc.
Navigatiemenu’s toevoegen in Theme Customizer
In het paneel Menu’s kunt u navigatiemenu’s maken en hun locatie op uw website bepalen.
Op deze tabl vindt u alle bestaande WordPress-menu’s die u eerder hebt gemaakt. U kunt op de knop “Alle locaties bekijken” klikken om de beschikbare menupunten te bekijken die door uw thema worden ondersteund.

Om een nieuw menu te maken, moet u klikken op de knop Nieuw menu maken .
Hierna moet u uw menu een naam geven, zodat u het later eenvoudig kunt beheren. U kunt ook de menulocatie selecteren en vervolgens op Volgendeklikken om verder te gaan.

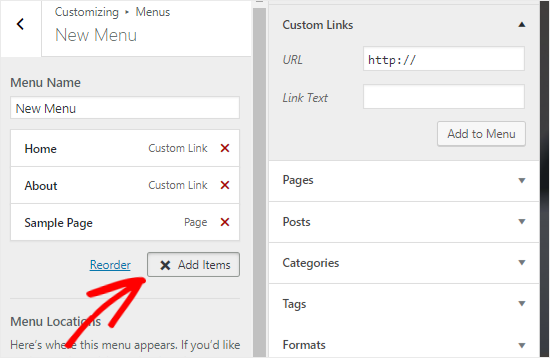
Om items aan dit menu toe te voegen, moet u op de knop Items toevoegenklikken om een nieuw paneel te openen. U kunt nu aangepaste links, pagina’s, berichten, categorieën en tags toevoegen als menu-items.

Als u de items opnieuw wilt ordenen, klikt u op de koppeling Bestelling opnieuw en gebruikt u de pijlpictogrammen om de menu-items aan te passen.
Beheer widgets op uw website in Theme Customizer
In het deelvenster Widgets kunt u de widgets op uw site toevoegen en beheren .
Als u erop klikt, ziet u de verschillende locaties waar u widgets kunt toevoegen. Dit is afhankelijk van het thema dat u gebruikt.
Het Twenty Seventeen-thema biedt bijvoorbeeld 3 widgetlocaties, terwijl het thema Twenty Nenteen slechts één locatie omvat.

Wanneer u op een van deze klikt, ziet u de widgets die u eerder aan die locatie hebt toegevoegd.
Om een nieuwe widget toe te voegen, klik je op de knop “Een widget toevoegen”. Hierdoor wordt een nieuw paneel geopend waarin een lijst met alle beschikbare widgets wordt weergegeven.

U moet klikken op degene die u wilt toevoegen. U kunt ook wijzigingen aanbrengen in de nieuw toegevoegde widgets en de positie aanpassen door ze omhoog of omlaag te slepen.
Startpagina Instellingen Paneel in Thema-aanpassing
WordPress geeft standaard de nieuwste blogberichten op uw startpagina weer.
Voor zakelijke websites geven gebruikers echter de voorkeur aan een aangepaste startpagina. Hiermee kunt u een juiste bestemmingspagina hebben waarop uw producten en services worden weergegeven.
Als u een aangepaste startpagina wilt gebruiken, moet u het keuzerondje ‘Een statische pagina’ selecteren in het paneel Homepage-instellingen .

Dit opent twee nieuwe vervolgkeuzemenu’s die u kunt gebruiken om een pagina voor uw startpagina te selecteren en een andere voor het weergeven van uw blogposts.
Als u de pagina’s niet op uw site heeft, kunt u een nieuwe maken door op de link “+ Nieuwe pagina toevoegen” te klikken die zich onder het vervolgkeuzemenu bevindt. Dit maakt een lege pagina met de naam van uw keuze.
Extra CSS-paneel voor het toevoegen van aangepaste CSS
Wil je aangepaste CSS-code toevoegen om je website te stylen? U kunt dit doen in het paneel Aanvullende CSS .
Gemiddelde en geavanceerde WordPress-gebruikers passen hun site vaak aan door CSS-code rechtstreeks toe te voegen aan het style.css-bestand van hun thema. Dit voegt extra stappen toe zoals FTP-toegang tot uw WordPress-hosting , het wijzigen van themabestanden, enz.
Een eenvoudigere oplossing voor beginners is om uw aangepaste CSS-code toe te voegen aan het paneel Aanvullende CSS in de WordPress-thema-aanpasser. Hiermee kunt u wijzigingen aanbrengen in uw site en ze live aan de rechterkant van uw scherm bekijken.

Wanneer u begint met het schrijven van een CSS-code, zal WordPress automatisch attributen aan u voorstellen op basis van de letters die u typt. Het zal ook foutmeldingen weergeven als u geen correcte CSS-verklaring hebt geschreven.
Opmerking: als u uw website wilt aanpassen zonder een code te schrijven, blijf dan lezen. We zullen twee beginnersvriendelijke opties delen waarmee je eenvoudig je thema kunt aanpassen en zelfs een aangepast WordPress-thema kunt maken .
Andere Thema-aanpasseropties
Sommige gratis en premium thema’s bieden meer thema-aanpasser opties.
Afhankelijk van het thema dat u gebruikt, kunt u mogelijk de lettertypestijl wijzigen, een achtergrondafbeelding toevoegen , de lay-out wijzigen, kleuren wijzigen, willekeurige koptekstafbeeldingen toevoegen en nog veel meer.
Je kunt ook specifieke functies toevoegen aan je thema-aanpasser met behulp van plug-ins. U kunt bijvoorbeeld aangepaste lettertypen toevoegen in WordPress met de plug-in Eenvoudige Google-lettertypen .
Bekijk een voorbeeld van uw website op verschillende schermresoluties
Het is belangrijk voor elke website-eigenaar om ervoor te zorgen dat hun website mobiel reageert en er goed uitziet op alle schermformaten.
Dankzij de WordPress-thema-aanpasser kunt u eenvoudig controleren hoe uw website er uitziet op verschillende schermformaten.
Onderaan het deelvenster Themaspecificaties vindt u drie pictogrammen en de link Controles verbergen.

Met deze pictogrammen kunt u uw site testen op verschillende schermresoluties, zoals desktop-, tablet- en mobiele apparaten.
De koppeling Hide Controls is handig om het WordPress Customizer-paneel te verbergen, zodat u uw site correct kunt bekijken in de bureaubladmodus.
Publiceren, opslaan of plannen van uw Customizer-instellingen
Nadat u de nodige wijzigingen hebt aangebracht, moet u deze op uw site toepassen. Anders zal al je harde werk verloren zijn.
Ga je gang en klik op Publiceren om de wijzigingen toe te passen. Als je klaar bent, kun je op de knop Sluiten klikken, aanwezig in de linkerbovenhoek van je scherm, om de thema-aanpasser te sluiten.

Wat als u meer tijd nodig hebt om uw nieuwe ontwerp af te ronden? In dat geval kunt u het opslaan als een concept en zelfs uw nieuwe ontwerp delen met iemand zonder hen toegang te geven tot uw beheerdersgebied.
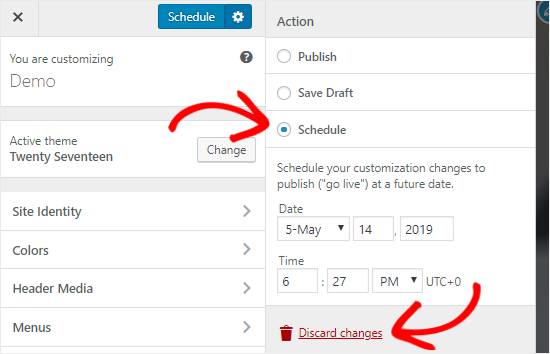
Om dat te doen, moet u op het tandwielpictogram klikken naast de knop Publiceren . Hierdoor wordt het deelvenster Actie geopend.

Hier vindt u drie opties: Publiceren, Concept opslaan en Planning.
U moet het keuzerondje Concept opslaan in het actiepaneel selecteren en vervolgens op de knop Concept opslaan klikken om uw wijzigingen op te slaan.
U kunt nu de voorbeeldkoppeling kopiëren en met anderen delen om feedback te krijgen.
Aan de andere kant kunt u met de optie Schema uw wijzigingen op een specifieke datum en tijd publiceren. U kunt deze optie gebruiken om te plannen dat uw themawijzigingen live gaan op het moment dat u het minste verkeer ontvangt.

Als u ten slotte de niet-gepubliceerde wijzigingen opnieuw wilt instellen, klikt u op de link Wijzigingen verwijderen in het deelvenster Handeling.
Bekijk verschillende thema’s zonder live te gaan
Er zijn tijden dat u wilt controleren hoe een nieuw thema eruit zou zien op uw site. U wilt ze echter niet activeren op uw live website.
In dat geval kunt u de WordPress Customizer openen om nieuwe thema’s te testen zonder live te gaan.
In het paneel van de Customizer vindt u de naam van uw actieve thema en de knop Wijzigen .

Als u op die knop klikt, worden in WordPress alle geïnstalleerde thema’s aan de rechterkant van de pagina weergegeven.
Om een bepaald thema te controleren, moet u op de knop Live voorbeeldklikken.

U kunt ook een voorbeeld van thema’s bekijken in de WordPress Themes Repository. Om dat te doen, moet u het selectievakje ‘WordPress.org-thema’s’ in het linkerdeelvenster selecteren.
Hiermee worden thema’s uit de WordPress.org-directory weergegeven. U kunt op de knop “Installeren & Voorbeeld” klikken om het gewenste thema te selecteren.

U kunt de thema’s ook filteren door op de knop Thema’s filteren in de rechterbovenhoek van uw scherm te klikken.
Opmerking: we raden het gebruik van een WordPress-staging-website aan om nieuwe thema’s uit te testen in plaats van de customizer op een live site te gebruiken.
Thema aanpasser instellingen importeren of exporteren
Wist je dat je je thema-aanpasserinstellingen kunt importeren en exporteren?
Dit is uiterst handig wanneer u wijzigingen aanbrengt in uw thema op uw lokale server of een staging-site . In plaats van de instellingen handmatig naar uw live website te kopiëren, kunt u eenvoudig de instellingen voor de thema-aanpasser exporteren om uw tijd te besparen.
Voor gedetailleerde instructies kunt u onze gids volgen over het importeren en exporteren van instellingen voor themafouters in WordPress .
WordPress Thema Customizer Alternatieven
Hoewel WordPress Customizer u toestaat om wijzigingen aan te brengen in uw site, zal het aantal besturingselementen variëren, afhankelijk van het thema dat u gebruikt.
Wat als u van uw thema houdt, maar wilt dat het extra aanpassingsmogelijkheden had?
In dat geval is de beste oplossing om een van de twee aanpassingsplug-ins te gebruiken die samen met de WordPress-thema-aanpasser werken.

CSS Hero is een WordPress-plug-in waarmee u uw site kunt aanpassen zonder een regel code te schrijven. U hebt de vrijheid om elk element van uw site zonder enige moeite te vormen.
Je kunt Beaver Builder ook gebruiken om een volledig aangepast WordPress-thema te maken zonder code te schrijven.
We hopen dat deze handleiding je heeft geholpen om te leren hoe je de WordPress Theme Customizer als een professional kunt gebruiken. Wellicht wilt u ook onze handleiding over de beste WordPress-plug-ins en hulpmiddelen voor uw website .

Uit het engels vertaald Bron :Over het redactiepersoneel
Redactieleden bij WPBeginner is een team van WordPress-experts onder leiding van Syed Balkhi. Vertrouwd door meer dan 1,3 miljoen lezers wereldwijd.

Comments