
Jeremy levert een bijdrage aan Web Fundamentals
In ons gezamenlijke streven om het web te pushen om meer te doen, stuiten we op een veel voorkomend probleem: prestaties. Sites en apps zijn rijker in functionaliteit dan ooit tevoren. Als gevolg daarvan zijn ze veeleisender geworden voor netwerk- en apparaatbronnen. Zo veel zelfs dat we nu worstelen met het bereiken van een hoog prestatieniveau in verschillende netwerkomstandigheden en -apparaten.
Prestatieproblemen zijn variabel. In het beste geval leiden langzame sites en applicaties tot triviale vertragingen die gebruikers belemmeren voor slechts kort vervelende momenten. In het slechtste geval zijn ze volledig ontoegankelijk, reageren ze niet op gebruikersinvoer of beide.
Prestaties gaat over het behouden van gebruikers
We willen dat gebruikers op een zinvolle manier interacteren met wat we voor het web bouwen. Als het een blog is, willen we dat mensen berichten lezen. Als het een online winkel is, willen we potentiële kopers kopers maken. Als het een web-app voor sociaal netwerken is, willen we dat bezoekers berichten schrijven, foto's uploaden en met elkaar communiceren.
Prestaties spelen een belangrijke rol bij het succes van een online onderneming, aangezien goed presterende sites gebruikers beter betrekken en behouden dan slecht presterende. Hier zijn enkele casestudy's over hoe prestaties de betrokkenheid en conversies voor verschillende websites hebben beïnvloed.
Als hoge prestaties een troef zijn, is slechte prestaties een verplichting. Hier zijn enkele casestudy's waarin slechte prestaties een negatief effect hadden op bedrijfsdoelen:
Omdat zaken zeer concurrerend zijn, zijn we altijd op de hoogte van hoe het met onze concurrenten gaat. In dezelfde DoubleClick by Google-studie die hierboven werd geciteerd , bleek dat sites die binnen 5 seconden werden geladen 70% langere sessies, 35% lagere bouncepercentages en 25% hogere advertentieweergave hadden dan sites die bijna 19 keer langer duurden na 19 seconden. Bekijk de Speed Scorecard-tool voor een globaal beeld van de prestaties van uw site in vergelijking met die van de concurrentie .

Figuur 1 . Speed Scorecard vergelijkt de prestaties van vier concurrerende sites met Chrome UX Report-gegevens van 4G-netwerkgebruikers in de Verenigde Staten.
Prestaties hebben betrekking op het verbeteren van conversies
Het behouden van gebruikers is cruciaal voor het verbeteren van conversies. Als u een online bedrijf leidt, zijn conversies het doel en de prestaties zijn van cruciaal belang . Trage sites hebben een negatief effect op de omzet, en het tegenovergestelde is ook waar. Hier zijn enkele voorbeelden van hoe prestaties een rol hebben gespeeld bij het meer of minder winstgevend maken van bedrijven:
Voor Mobify verlaagt elke 100 ms de laadsnelheid van de startpagina naar een 1,11% hogere sessie-gebaseerde conversie, wat een gemiddelde jaarlijkse omzetstijging opleverde van bijna $ 380.000 . Bovendien bedroeg de 100ms-afname van de laadsnelheid van de betaalpagina een stijging van 1,55% in op sessies gebaseerde conversie, wat op zijn beurt een gemiddelde jaarlijkse omzetstijging van bijna $ 530.000 opleverde .
DoubleClick vond uitgevers wier sites binnen vijf seconden waren geladen, twee keer zo veel advertentie-inkomsten verdienden als sites die binnen 19 seconden laadden .
Toen AutoAnything de paginalaadtijd met de helft verminderde, zagen ze een stijging van 12-13% in de verkoop .
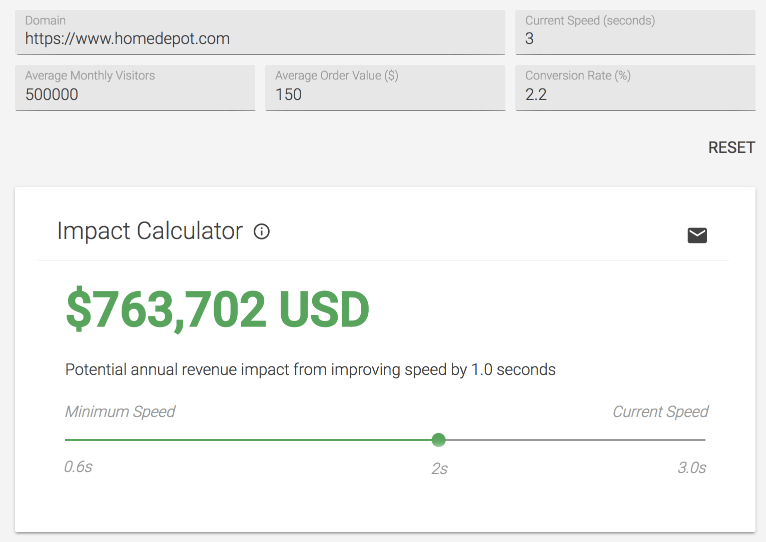
Als u een bedrijf op internet heeft, zijn prestaties van cruciaal belang. Als de gebruikerservaring van uw site snel is en reageert op gebruikersinvoer, kan deze u alleen maar van dienst zijn. Bekijk onze Impact Calculator- tool om te zien hoe prestaties uw inkomsten kunnen beïnvloeden .

Figuur 2 . De Impact Calculator schat hoeveel inkomsten u verdient te krijgen door de prestaties van uw site te verbeteren.
Prestaties gaat over de gebruikerservaring
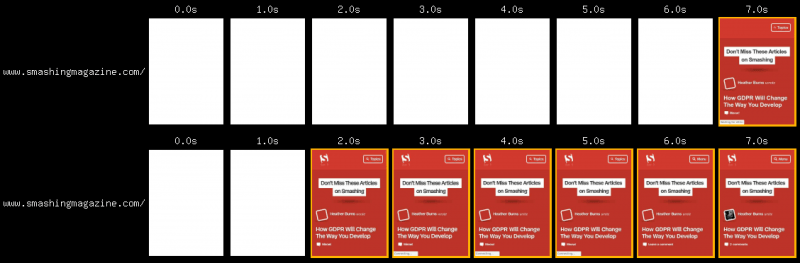
Wanneer u naar een URL navigeert, doet u dit vanuit een willekeurig aantal mogelijke startpunten, waarbij u mogelijk de ene ervaring voor de andere weggooit. Afhankelijk van een aantal voorwaarden (bijvoorbeeld verbindingskwaliteit, server- en frontend-architectuur), kan uw ervaring behoorlijk verschillen van die van een andere gebruiker.

Figuur 3 . Een vergelijking van het laden van pagina's op een zeer trage verbinding (boven) versus een snellere verbinding (onder).
Naarmate een site begint te laden, is er een periode waarin gebruikers wachten totdat inhoud wordt weergegeven. Totdat dit gebeurt, is er geen gebruikerservaring om over te praten. Dit gebrek aan een ervaring is vluchtig op snelle verbindingen. Bij tragere verbindingen treedt echter het tegenovergestelde op en moeten gebruikers wachten. Bij de definitieve rendering gaat starten in dergelijke omstandigheden, kunnen gebruikers worden geplaagd door verdere problemen zoals CSS, JavaScript en andere hulpmiddelen pagina langzaam binnendruppelen, die elk hun eigen unieke performance problemen.
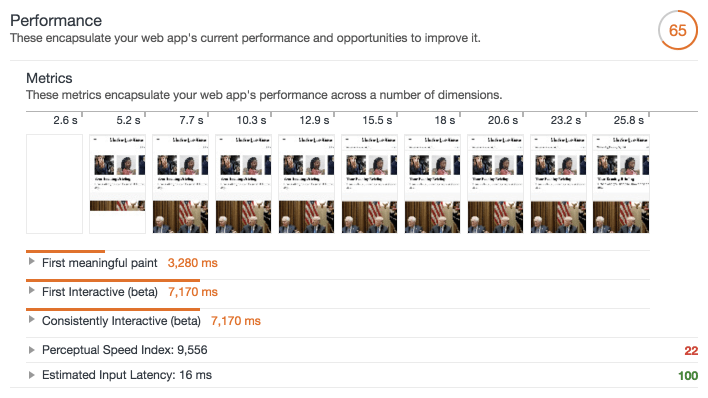
Bijgevolg kan worden gesteld dat prestaties een fundamenteel aspect zijn van goede gebruikerservaringen. Wanneer sites veel code verzenden, blijven de prestaties laag omdat browsers er op langzame netwerken megabytes doorheen kauwen. Apparaten met beperkte verwerkingskracht en geheugen kunnen moeite hebben met het verwerken van wat we beschouwen als een bescheiden hoeveelheid niet-geoptimaliseerde code. Naarmate de prestaties slechter worden, neemt de reactietijd en beschikbaarheid van toepassingen af. Als we weten wat we weten over menselijk gedrag, zullen deze slecht presterende applicaties maar zo lang worden getolereerd voordat gebruikers ze verlaten. Als u meer wilt weten over hoe u de prestaties van uw site kunt beoordelen en mogelijkheden kunt vinden voor verbetering, bekijk dan onze handleiding. Hoe kunt u denken aan Speed Tools ?

Figuur 4 . Overzicht van paginaprestaties zoals te zien in Lighthouse .
Prestaties gaan over mensen
Hoewel het verbeteren van de prestaties van vitaal belang is voor het financiële succes en het welzijn van bedrijven, is het belangrijk om de potentiële uitdagingen waarmee mensen worden geconfronteerd tijdens het surfen op internet niet over het hoofd te zien. Verbetering van de prestaties moet niet alleen worden gezien als een manier om onszelf te bevorderen, maar ook als ethisch verantwoord gedrag. Slecht presterende sites en applicaties kunnen echte gevolgen en kosten opleveren voor de mensen die ze gebruiken.
Aangezien mobiele gebruikers wereldwijd nog steeds een groot deel van internetgebruikers verdienen , is het belangrijk om in gedachten te houden dat veel van deze gebruikers toegang hebben tot het internet via mobiele LTE-, 4G-, 3G- en zelfs 2G-netwerken. Zoals Ben Schwarz van Calibre opmerkt in deze studie van de prestaties in de echte wereld , nemen de kosten van prepaid-gegevensplannen af, wat op zijn beurt toegang tot internet betaalbaarder maakt op plaatsen waar dit voorheen niet het geval was. Simpel gezegd, mobiele apparaten en internettoegang zijn niet langer luxe voor welgestelde consumenten. Het zijn algemene hulpmiddelen die nodig zijn om te navigeren en te functioneren in een steeds meer onderling verbonden wereld.
De totale paginagrootte neemt sinds minstens 2011 gestaag toe en de trend lijkt zich voort te zetten. Omdat de hoeveelheid gegevens de gemiddelde pagina verhoogt, worden gedoseerde gegevensabonnementen minder economisch. Wanneer deze plannen opraken, moeten ze worden bijgevuld, wat geld kost.
Terwijl snelle en lichte gebruikerservaringen een economische overweging geven, kunnen ze ook van cruciaal belang zijn voor gebruikers in een crisis. Publieke bronnen zoals ziekenhuizen, klinieken en crisiscentra hebben onlinebronnen die belangrijke en specifieke informatie overbrengen die een persoon nodig heeft te midden van een crisis. Hoewel design cruciaal is voor het efficiënt presenteren van belangrijke informatie op stressvolle momenten , kan het belang van een snelle levering van deze informatie niet worden ondergewaardeerd. Het maakt deel uit van ons werk.
Waar te gaan vanaf hier
Je weet nu waarom prestatie van belang is, maar je vraagt je misschien af ”wat nu?” Vervolgens bespreken we drie pragmatische prestatie-overwegingen, compleet met suggesties om deze aan te pakken. Hoewel deze lijsten misschien intimiderend lijken, begrijpt u dat u niet al deze dingen hoeft te doen om de prestaties van uw site te verbeteren. Het zijn slechts potentiële startpunten, dus voel je niet overweldigd! Alles wat u kunt doen om de prestaties te verbeteren, is nuttig voor uw gebruikers.
Let op welke bronnen je verzendt
Een effectieve methode voor het bouwen van hoogwaardige toepassingen is om te controleren welke bronnen u naar gebruikers verzendt . Hoewel het netwerkvenster in de ontwikkeltools van Chrome een fantastisch hulpmiddel is om alle bronnen die op een bepaalde pagina worden gebruikt samen te vatten, kan het ontmoedigend zijn om te weten waar te beginnen als je tot nu toe de prestaties niet hebt overwogen. Hier zijn een paar suggesties:
Als u Bootstrap of Foundation gebruikt om uw gebruikersinterface samen te stellen, vraagt u zich af of dit nodig is. Dergelijke abstracties voegen enorm veel CSS toe die de browser moet downloaden, parseren en toepassen op een pagina, al voordat uw sitespecifieke CSS in beeld komt. Flexbox en Grid zijn fantastisch in het maken van zowel eenvoudige als complexe lay-outs met relatief weinig code. Omdat CSS een render-blocking-resource is , kan de overhead van een CSS-framework de rendering aanzienlijk vertragen. U moet proberen de weergave te versnellen door onnodige overheadkosten te elimineren en in plaats daarvan te vertrouwen op gereedschappen die in de browser zijn ingebakken wanneer mogelijk.
JavaScript-bibliotheken zijn handig, maar niet altijd noodzakelijk. Neem jQuery bijvoorbeeld: de selectie van elementen is aanzienlijk vereenvoudigd dankzij methoden als querySelector en querySelectorAll. Gebeurtenissen binden is eenvoudig met addEventListener. classList, setAttributeen getAttributebieden eenvoudige manieren om met klassen en elementattributen te werken. Als u een bibliotheek moet gebruiken, onderzoek dan naar slankere alternatieven. Bijvoorbeeld, Zepto is een kleinere jQuery alternatief, enPreact is een veel kleiner alternatief te reageren.
Niet alle websites hoeven single-page-applicaties (SPA's) te zijn, omdat ze vaak uitgebreid gebruikmaken van JavaScript. JavaScript is de duurste bron die we op het web aanbieden voor byte , omdat het niet alleen moet worden gedownload, maar ook moet worden geparseerd, gecompileerd en uitgevoerd. Nieuws- en blogsites met geoptimaliseerde frontend-architectuur kunnen bijvoorbeeld goed presteren als traditionele multipage-ervaringen. Vooral als HTTP-caching correct is geconfigureerd en optioneel als een servicemedewerker wordt gebruikt.
Let op hoe je middelen verstuurt
Wanneer u weet welke bronnen u moet verzenden om uw app zo mooi en functioneel te laten zijn als u wilt, denk dan verder aan de manier waarop u ze verzendt. Zoals het geval is met vooruitdenken en voorkomen, is levering van essentieel belang voor het opbouwen van snelle gebruikerservaringen.
Migreer naar HTTP / 2 . HTTP / 2 lost veel prestatieproblemen op die inherent zijn aan HTTP / 1.1, zoals gelijktijdige verzoeklimieten en het ontbreken van headercompressie.
Versnel de levering van bronnen met behulp van resource-hints . rel=preloadis een dergelijke resourcehint waarmee vroege ophaalacties met kritieke bronnen mogelijk zijn voordat de browser deze anders zou ontdekken. Dit kan een uitgesproken positief effect hebben op het renderen van pagina's en het verlagen van tijd tot interactiefals het oordeelkundig wordt gebruikt. rel=preconnectis een andere resource-hint die de latentie kan maskeren van het openen van nieuwe verbindingen voor bronnen die worden gehost op domeinen van derden .
Moderne websites verzenden een heleboel van JavaScript en CSS gemiddeld. Het was gebruikelijk om stijlen en scripts te bundelen in grote bundels in HTTP / 1-omgevingen. Dit werd gedaan omdat een groot aantal verzoeken schadelijk was voor de prestaties. Dit is niet langer het geval nu HTTP / 2 ter plaatse is, omdat meerdere, gelijktijdige verzoeken goedkoper zijn. Overweeg het gebruik van codesplitsing in webpack om het aantal gedownloade scripts te beperken tot alleen datgene wat de huidige pagina of weergave nodig heeft. Scheid uw CSS in kleinere sjabloon- of componentspecifieke bestanden en neem alleen die bronnen op waar ze waarschijnlijk zullen worden gebruikt.
Let op hoeveel gegevens je verzendt
Met enkele ideeën over welke middelen geschikt zijn om te verzenden en hoe u ze moet verzenden, laten we een paar suggesties bespreken voor het beperken van de hoeveelheid gegevens die u verzendt:
Verklein tekstitems . Minificatie is het verwijderen van onnodige witruimte, opmerkingen en andere inhoud in op tekst gebaseerde bronnen. Het vermindert de hoeveelheid gegevens die u naar gebruikers verzendt aanzienlijk, zonder dat dit gevolgen heeft voor de functionaliteit. Gebruik uglification in JavaScript om verdere besparingen te realiseren door variabelen- en methode-namen in te korten. Omdat SVG een op tekst gebaseerd afbeeldingsformaat is, kan het worden geoptimaliseerd met SVGO .
Configureer uw server om bronnen te comprimeren . Compressie vermindert drastisch de hoeveelheid gegevens die u naar gebruikers verzendt, vooral als het gaat om tekstitems. GZIP is een eerbaar formaat in deze ruimte, maar Brotli-compressie kan verder gaan . Begrijp echter dat compressie niet alles oplevert voor problemen met de prestaties: sommige bestandsindelingen die impliciet zijn gecomprimeerd (bijvoorbeeld JPEG, PNG, GIF, WOFF, enzovoort) reageren niet op compressie omdat ze al zijn gecomprimeerd.
Optimaliseer afbeeldingen om ervoor te zorgen dat uw site zo min mogelijk beeldgegevens verzendt. Aangezien afbeeldingen een groot deel uitmaken van de gemiddelde payload per pagina op internet , biedt beeldoptimalisatie een unieke grote kans om de prestaties te verbeteren.
Als je tijd hebt, overweeg dan alternatieve afbeeldingsformaten te gebruiken. WebP heeft een redelijk brede browserondersteuning en kan gevestigde indelingen ondermijnen in bestandsgrootte met behoud van dezelfde visuele kwaliteit. JPEG XR is een ander alternatief formaat dat wordt ondersteund in IE en Edge en vergelijkbare besparingen biedt.
Lever afbeeldingen responsief . De enorme diversiteit aan apparaten en hun schermen biedt een geweldige mogelijkheid om de prestaties te verbeteren door afbeeldingen te verzenden die het best geschikt zijn voor de schermen die ze bekijken. In de eenvoudigste gevallen kunt u een srcset kenmerk aan een <img>element toevoegen om een reeks afbeeldingen op te geven waaruit de browser kan kiezen. Aan de meer complexe kant van de dingen kunt u gebruiken <picture>om de browser te helpen bij het kiezen van de meest optimale indeling (bijv. WebP via JPEG of PNG), of voor totaal verschillende beeldbehandelingen voor verschillende schermformaten.
Cliëntentips kunnen worden gebruikt om resourcebezorging aan te passen op basis van de huidige netwerkomstandigheden en apparaatkenmerken. De DPR, Widthen Viewport-Widthheaders kan u helpen omde beste beelden te leveren voor een apparaat met behulp van server-side code en leveren minder markup . De Save-Dataheader kan u helpen lichtere applicatie-ervaringen te leveren aan gebruikers die u specifiek vragen om dit te doen .
De NetworkInformation API biedt informatie over de netwerkverbinding van de gebruiker. Deze informatie kan worden gebruikt om applicatie-ervaringen aan te passen voor gebruikers op langzamere netwerken.
Voor een meer holistische gids over het verbeteren van prestaties, bekijk onze beschrijving van het RAIL-prestatiemodel , dat gericht is op het verbeteren van zowel de laadtijd als de reactietijd van applicaties. Onze PRPL-patroonhandleiding is ook een uitstekende hulpbron voor het verbeteren van de prestaties van moderne toepassingen met één pagina.
Als u meer wilt weten over de prestaties en hoe u uw site sneller kunt maken, bladert u door onze prestatiedocumentatie voor handleidingen over verschillende onderwerpen. We voegen voortdurend nieuwe gidsen toe en updaten bestaande, dus blijf terugkomen!
Speciale dank aan Addy Osmani , Jeff Posnick , Matt Gaunt , Philip Walton , Vinamrata Singal , Daniel An en Pete LePagevoor hun uitgebreide feedback bij het verbeteren en lanceren van deze bron!
Tenzij anders vermeld, is de inhoud van deze pagina gelicentieerd onder de Creative Commons Attribution 3.0-licentie en zijn codevoorbeelden gelicentieerd onder de Apache 2.0-licentie . Raadpleeg ons sitebeleid voor meer informatie . Java is een gedeponeerd handelsmerk van Oracle en / of zijn dochterondernemingen.
Laatst bijgewerkt: 12 maart 2018.

Het laatste nieuws op de Chromium-blog.
Vork onze codevoorbeelden en andere open-sourceprojecten.
Maak verbinding met @ChromiumDev op Twitter.
Bekijk onze video's.
Belangrijke onderwerpen
Training en partners
Bijdragen
Bahasa Indonesia Deutsch Engels español français Nederlands Português Brasileiro Русский 日本語 简体 中文 한국어
NEDERLANDS
Aanmelden voor Google Developers-nieuwsbrief

コメント