You can translate this message in 110 languages at the top of my website
Meerderheid van WordPress-gebruikers spenderen het grootste deel van hun tijd aan het gebruik van de inhoudeditor om berichten te schrijven en pagina's te maken. WordPress wordt geleverd met een intuïtieve Gutenberg-blokeditordie heel gemakkelijk te gebruiken is.
Lees gans het artikel hier beneden
“We blijven vooruitgaan, nieuwe deuren openen en nieuwe dingen doen, omdat we nieuwsgierig zijn en nieuwsgierigheid ons steeds weer nieuwe wegen inslaat.”
Walt Disney
U KAN MAKKELIJK ZELF EEN WEBSITE BEGINNEN EN ONDERHOUDEN DOOR DEZE “GRATIS” CURSUS TE VOLGEN

THEO-HERBOTS
COPYWRITER: You can translate this on my website in 110 Languages
“Onbekend is onbemind, Tot men de stap zet en ermee begint”

OUR
Website & Blogcursus
Begin te Bloggen en wordt door “Velen” Geliefd en Bemind
Ik zal er U met heel veel genoegen in begeleiden
THEO-HERBOTS (DEN-THEO) IS ER VOOR U !!!!!
Everything you need to create a beautiful website
Kijk en Geniet, er ligt voor U iets Geweldig in het Verschiet Maar lees eerst het artikel hier beneden
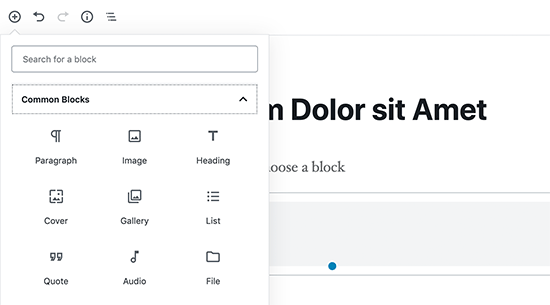
1. Leren van de basisblokken
Blokken zijn de belangrijkste bouwelementen van de WordPress content-editor, daarom wordt het ook wel de blokeditor genoemd.

Elk element in uw inhoud bestaat uit blokken. WordPress wordt standaard geleverd met veel veelgebruikte blokken, zoals alinea's, lijsten, afbeeldingen, galerijen en meer.
U kunt deze blokken gebruiken om prachtige lay-outs van inhoud te maken. Dit maakt het belangrijk om verschillende blokken te verkennen en te leren hoe je ze kunt gebruiken in je inhoud. We zullen ook enkele van de blokken verderop in dit artikel noemen.
2. Begin met het gebruiken van sneltoetsen

Het is inefficiënt om de muis te verplaatsen om een tekst vet te maken of een link toe te voegen. De inhoudeditor wordt geleverd met verschillende handige sneltoetsen waarmee u veelgebruikte opmaaktaken kunt uitvoeren zonder de muis te gebruiken.
Het gebruik van sneltoetsen op het toetsenbord helpt u tijd te besparen en u een snellere schrijver te maken. Bekijk onze gids over de meest tijdbesparende sneltoetsen in WordPress .
3. Enkele en dubbele regelafstand
Veel gebruikers op beginnersniveau vinden het moeilijk om erachter te komen hoe alinea's en regeleinden in WordPress moeten worden gemaakt.
Om een nieuwe alinea in de inhoudeditor toe te voegen, hoeft u alleen maar op de Enter- toets te drukken. WordPress voegt een nieuwe alinea toe met dubbele regelafstand.

Als u echter slechts één regelafbreking wilt, moet u samen op Shift + Enterdrukken.
Bekijk onze handleiding over het toevoegen van enkele / dubbele regelafstand in WordPress .
4. Het bewerkingsscherm opnieuw rangschikken
De inhoudeditor is in feite een schoon canvas met een bovenste balk en een kolom aan de rechterkant. Dit geeft je een schone gebruikersinterface om je berichten te maken.
De editor geeft een werkbalk weer bovenop het blok dat u aan het bewerken bent. U kunt de werkbalk verplaatsen door op het menu met de drie stippen in de rechterbovenhoek van het scherm te klikken.

U kunt ook de kolom met instellingen weergeven en verbergen door bovenaan op het tandwielpictogram te klikken.

WordPress maakt het ook gemakkelijk om over te schakelen naar de Spotlight-modus, waardoor het blok waarin je je bevindt meer opvalt door de rest van de inhoud te dimmen.

Wilt u meer witruimte op het scherm? Schakel over naar de modus voor volledig scherm, waarmee u een schoon canvas krijgt met alleen de werkbalk bovenaan.

5. Veranderen van lettergrootte in WordPress Visual Editor
We begrijpen dat typografie een zeer belangrijke rol speelt in webcontent. U kunt verschillende lettergroottes gebruiken om de aandacht van uw publiek te trekken of verschillende secties in een lang artikel te markeren.

Selecteer eenvoudig het blok waar u de lettergrootte wilt wijzigen, en u ziet de optie lettergrootte in de blokinstellingen aan de rechterkant.
6. Voeg koppen toe aan uw artikelen
Koppen spelen een belangrijke rol bij het verbeteren van de leesbaarheid. Dit is de reden waarom zoekmachines zoals Google headings ook belangrijk vinden voor SEO . Als u uw focuszoekwoorden gebruikt (woorden die gebruikers gebruiken om te zoeken) in koppen, kunnen zoekmachines het belang van die zoekwoorden beter begrijpen.
De inhoudeditor maakt het gemakkelijk om koppen aan uw artikelen toe te voegen. Selecteer eenvoudigweg een koersblok en selecteer vervolgens een koersgrootte en tekstuitlijning van de blokinstellingen.

U kunt ook een link toevoegen aan uw kop, vet maken of cursiveren.
7. Kolommen aan uw berichten toevoegen
WordPress content-editor wordt geleverd met een ingebouwd kolomblok, waarmee u inhoud in kolommen kunt invoegen. Dit maakt het gemakkelijk om uw tekst een magazine-achtige uitstraling te geven.
Selecteer en voeg eenvoudig een kolommenblok toe aan uw editor. U kunt het aantal kolommen selecteren dat u wilt toevoegen aan de blokinstellingen.

Elke kolom bevat automatisch een alineablok. U kunt binnen elke kolom eenvoudig andere blokken toevoegen die u wilt. Bijvoorbeeld, blockquotes, afbeeldingen, alinea's en meer.
Als u echter een afbeelding naast een bepaalde tekst wilt toevoegen, wilt u de volgende tip bekijken.
8. Afbeelding naast tekst toevoegen
In oudere versies van WordPress was het een hele uitdaging om een afbeelding direct naast een tekst toe te voegen met de juiste uitlijning. Dit probleem is opgelost met het blok Media en tekst.

Hiermee kunt u een afbeelding naast het tekstblok toevoegen. Het past automatisch de breedte en afstand tussen de twee blokken aan.
U kunt het blok op de volledige breedte maken en de opmaakopties voor het tekstblok gebruiken.
9. YouTube-video's toevoegen in WordPress
U kunt video's uploaden naar uw WordPress-site. WordPress is echter niet gemaakt om te worden gebruikt als een streamingplatform en de meeste WordPress-hostingbedrijven kunnen geen grote bestanden adequaat bedienen.
Lees ons artikel over waarom je nooit video's naar je WordPress-site zou moeten uploaden voor meer informatie .
In plaats daarvan raden we aan om je video's te uploaden naar YouTube of andere streamsites en deze vervolgens in te sluiten in je WordPress-berichten en -pagina's.

Je kunt het YouTube-blok gebruiken om gewoon de URL te plakken van de video die je wilt toevoegen, en WordPress zal het automatisch voor je inbedden.
Je kunt ook de video-URL in een alinea of elk tekstblok plakken en WordPress converteert deze automatisch naar het YouTube-blok.

10. Tabellen maken in WordPress Posts
De berichteditor bevat ook een blok om eenvoudig tabellen toe te voegen aan uw WordPress-berichten en -pagina's.
Voeg eenvoudig het tabelblok toe en selecteer vervolgens het aantal kolommen en rijen dat u wilt toevoegen. Maakt u zich geen zorgen, u kunt altijd later meer kolommen en rijen toevoegen als dat nodig is.

Hierna ziet u een gewone tabel. U kunt inhoud toevoegen aan tabelcellen en tabelkleuren / stijl kiezen uit de blokinstellingen.

Het WordPress-tabelblok is goed voor basistabellen, maar het mist veel functies. U kunt bijvoorbeeld niet de kopregel selecteren, kolommen sorteerbaar maken, rijen markeren en meer.
Daarom raden we aan om TablePress te gebruiken . Het is een gratis plug-in waarmee u prachtige tabellen kunt maken en deze kunt toevoegen aan uw WordPress-berichten en -pagina's.
Raadpleeg onze handleiding over het eenvoudig toevoegen van tabellen in WordPress-berichten voor meer informatie .
11. Knoppen toevoegen in WordPress Posts en Pages
Knoppen spelen een belangrijke rol wanneer u een call-to-action wilt toevoegen aan uw WordPress-berichten of -pagina's.
De inhoudeditor wordt geleverd met een eenvoudig knopblok waarmee u snel een knop aan uw inhoud kunt toevoegen.

De knop heeft drie stijlen: vierkant, afgerond en met een rand. U kunt ook de achtergrond, tekstkleur selecteren en de knop uitlijnen naar midden, links of rechts.
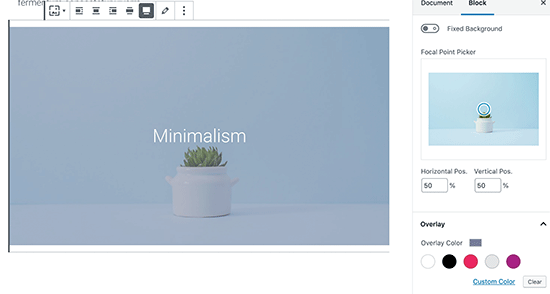
12. Voeg Cover Images toe in WordPress Posts
Misschien heb je coverafbeeldingen gezien die in het midden van een artikel werden gebruikt over populaire publicaties zoals de New York Times. Een omslagafbeelding is gewoon een afbeelding die in het midden van een artikel wordt geplaatst, soms met een overlappende tekst.
Het doel van de omslagafbeelding is om uw inhoud aantrekkelijker te maken. Het biedt uw gebruikers ook een pauze om de tekst te lezen en naar een afbeelding te kijken om hun aandacht te trekken.
Met de inhoudeditor kunt u eenvoudig omslagafbeeldingen aan uw berichten toevoegen. Voeg eenvoudig een Cover Image-blok toe en upload vervolgens de afbeelding die u wilt gebruiken. Idealiter zou het een groter afbeeldingsbestand moeten zijn dat er goed uitziet in het brede formaat.

Zie ons artikel over coverafbeelding versus aanbevolen afbeelding en hoe u deze kunt gebruiken op uw blog voor meer informatie.
13. Paragraafkleuren wijzigen
Een andere leuke truc die vaak onopgemerkt blijft, is de mogelijkheid om de kleuren te veranderen. De meeste mensen willen hun tekst in het hele artikel consistent houden.
Af en toe kan het gebruik van kleuren u echter helpen de aandacht van gebruikers te verleggen en belangrijke delen van een artikel te markeren.
De inhoudeditor toont u kleuropties in de rechterkolom, u kunt elke gewenste kleur kiezen. Zorg ervoor dat de combinatie van achtergrond en tekstkleur die u kiest, gemakkelijk te lezen is.

14. Voeg widgets toe aan uw berichten
Widgets lijken veel op de blokken. Hiermee kunt u webelementen toevoegen aan uw WordPress-site zonder code toe te voegen.
Typisch widgets worden vaak gebruikt in het zij- of voetgedeelte van een website. U kunt echter ook enkele widgets aan het inhoudsgebied toevoegen, zoals contactformulieren .
Zoek gewoon naar het gedeelte Widgets onder de knop blokken toevoegen. Hier kunt u de veelgebruikte widgets in uw berichten en pagina's gebruiken.

15. Aangepaste HTML toevoegen in WordPress Posts
De inhoudeditor in WordPress is een volledig visuele WYSIWYG-editor. U kunt echter nog steeds HTML-code toevoegen als dat nodig is.
De eenvoudigste manier om dit te doen, is door het aangepaste HTML-blok aan uw bericht toe te voegen. Hierna kunt u eenvoudig de HTML plakken die u wilt toevoegen.

16. Verkrijg de telling van het aantal en andere statistieken voor uw berichten
Wanneer u aan een lang artikel werkt, wilt u misschien de korte beschrijving van het artikel zien, hoeveel woorden het heeft en hoe alles is geplaatst.
De werkbalk van de inhoudeditor heeft twee knoppen voor die bovenaan. Allereerst de infoknop die u het aantal woorden, paragrafen, blokken en artikeloverzicht toont op basis van de koppen die u hebt gebruikt.

Vlak ernaast is de bloknavigatieknop. Het toont u alle blokken die u in uw artikel hebt gebruikt en u kunt op een blok klikken om er direct naartoe te gaan.

We hopen dat dit artikel u heeft geholpen nieuwe tips te vinden voor het beheersen van de WordPress-inhoudeditor.
Uit het Engels vertaald Bron: wp beginner
Hebt u professionele technische hulp nodig bij het opmaken van Uw Website?
Aarzel niet om contact op te nemen met Theo-Herbots (Den-Theo). Ik veel mensen geholpen in dezelfde situaties als waarin u mogelijk bent. Ik probeer binnen twee werkdagen te reageren, maar aangezien ik talrijke reacties binnenkrijg, heb ik een druk schema. Ik hoop snel van U te horen
Groot Nieuws Binnenkort ook cursus waar U onder mijn technische begeleiding op één dag Uw eigen Website maakt
“Het is verboden om te doden; daarom worden alle moordenaars gestraft, tenzij ze in grote aantallen doden en op het geluid van trompetten. “
― Voltaire

herbafittheoherbots@gmail.com
0497127049
“We blijven vooruitgaan, nieuwe deuren openen en nieuwe dingen doen, omdat we nieuwsgierig zijn en nieuwsgierigheid ons steeds weer nieuwe wegen inslaat.”
Walt Disney
BEZOEK DE CURSUS
ZOek niet langer op Het Internet, U vindt het hier
Negatieve commentaar? zegge het mij
Positieve commentaar, zegge het voort
Vergeet niet U in te schrijven op de nieuwsbrief en


Volg hier beneden de belangrijkste berichten die ik gepubliceerd heb die belangrijk zijn voor een Blog of Website

Comments